Thanks to intuitive platforms like WordPress and game-changing plugins such as Elementor, crafting stunning websites has become an accessible art form for novices and experts alike.
You can create a website without any coding. You’ll need some sort of CMS such as WordPress, a domain and a page builder, the rest is pretty simple.
Content Management Systems (CMS), like WordPress, serve as the backbone of your website, providing an intuitive interface for managing content, designing layouts, and customising the look and feel of your site—all without the need for coding knowledge.
With a CMS, you can tap into a big community of themes and plugins that can bring your vision to life. Whether you’re building a blog, portfolio, business website, or online store, a CMS can simplify it all.
Using Page Builders and Plugins
Once you’ve set up a CMS like WordPress, the next step is to get some plugins known as page builders to kickstart the design process. Typically I say the less plugins you have the better but page builders are powerful tools that enable you to construct web pages quickly and effectively.
With drag-and-drop interfaces and a variety of customisable widgets it makes sense to take advantage of the convenience. You can visually craft layouts, insert text, images, videos, and other elements, all without any coding knowledge.
One popular page builder plugin is Elementor, known for its user-friendly interface and variety in features. Elementor lets users design professional-grade web pages more easily, offering a vast library of pre-designed templates and customisable widgets.
How to Make a Webpage with Elementor
To create a web page with Elementor, follow these simple steps:
1. Log in: Go to your WordPress dashboard.
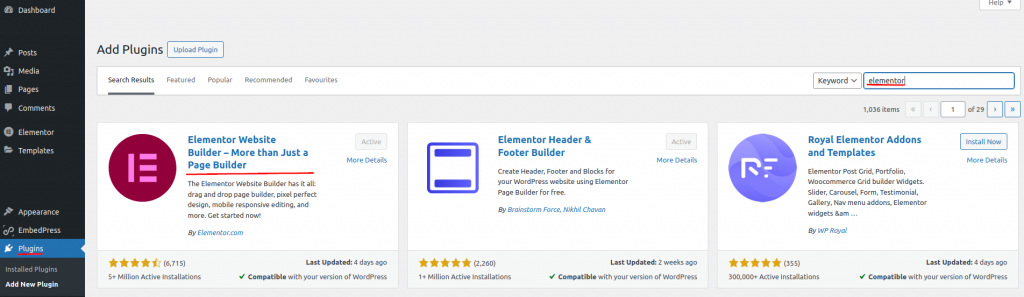
2. Navigate to the “Plugins”: Click on “Add New” and then search for “Elementor” using the search bar.
3. Install and activate: Once Elementor appears in the search results, click “Install” and then “Activate” to enable the plugin.

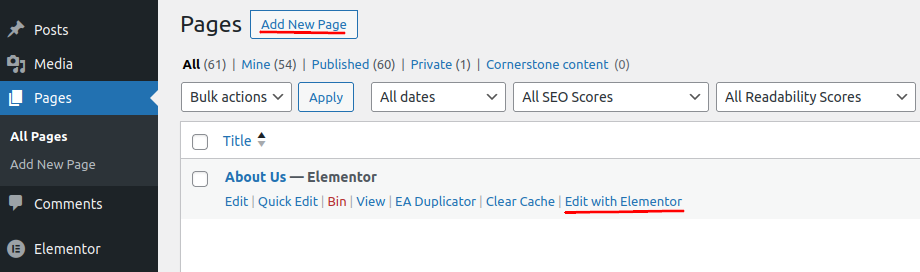
4. Create a new page: After activating Elementor, go to the “Pages” section on WP and click on “Add New” to create a new page. Give your new page a title and slug (URL).
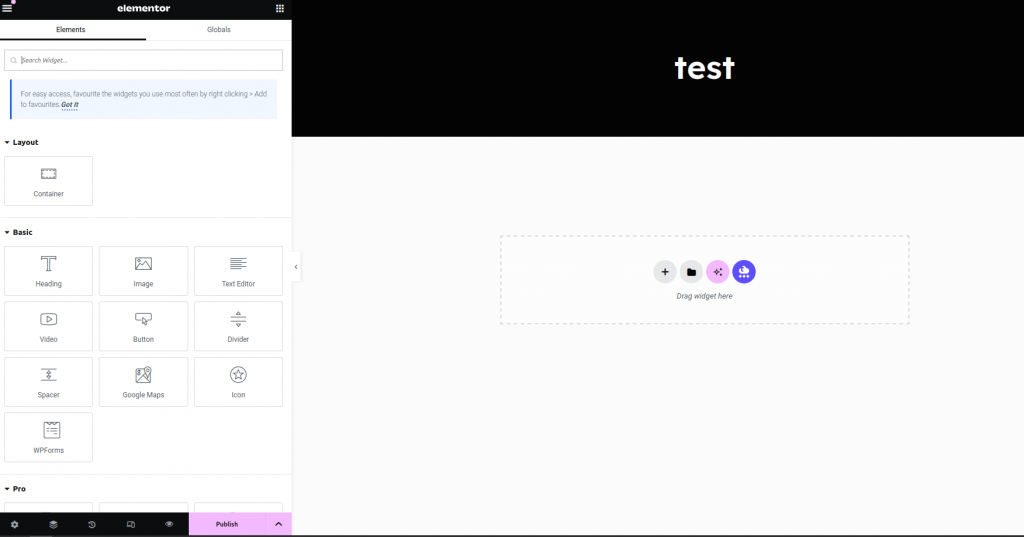
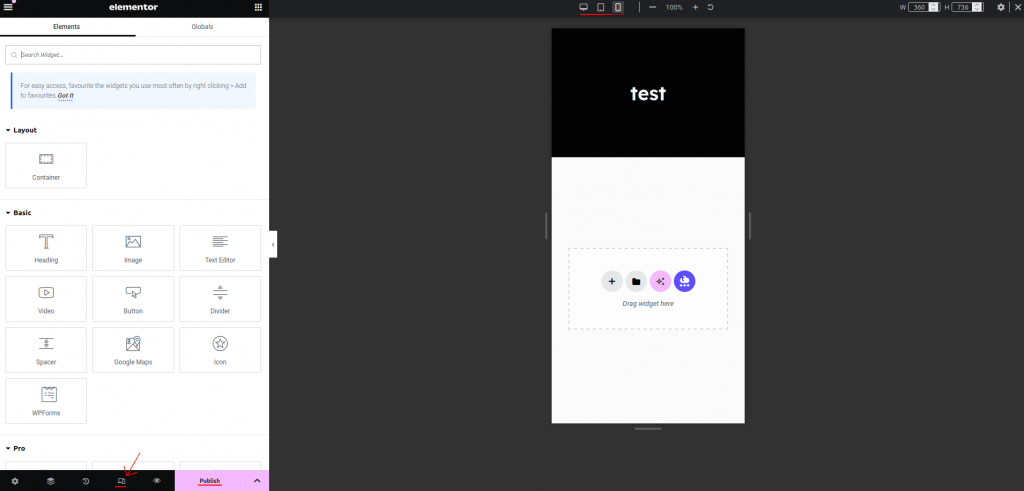
5. Edit with Elementor: Once the page is made click “Edit with Elementor”. In the Elementor editor, you’ll find a variety of widgets on the left-hand panel. These widgets include text, images, buttons, videos, and more.

6. Designing your page: Simply drag and drop the widgets onto your page to start building your layout. You can customise each widget’s content, style, and settings using the options panel on the left and by clicking directly on the widget.

7. Check your page: Preview your page and see how it looks on different devices as you build it.

8. Publish your page: Once you’re satisfied with your design, click “Publish”/”Update” to make your page changes live on your website.
Can You Make a Website with Just Drag & Drop?
While page builders like Elementor make website design incredibly accessible, it’s important to recognise that design is just one piece of the puzzle. You cant create a full website with Elementor.
A secure, fast, and reliable website involves many factors not just looks. For instance, ensuring website security involves implementing measures such as SSL certificates, regular software updates, strong passwords and security.
For speed, website optimising techniques like image compression, browser caching, minimising HTTP requests, and using a reliable hosting provider are a necessity.
The first time user isn’t going to know how to begin navigating these issues. Although it may be easy to make sleek simple web pages, creating a complex website like an online store isn’t as easy as drag and drop.